Il y a quelques semaines nous parlions des compilateurs et notamment des compilateurs pour langages dynamiques. JavaScript est un langage interprété. Vous avez besoin d’un interpréteur et d’un compilateur pour pouvoir exécuter le code. Dans les navigateurs, il s’agit d’un moteur JavaScript. Les plus connus sont :
Google V8 pour Chrome et Node
SpiderMonkey pour Firefox
JavaScriptCore pour Safari/WebKit
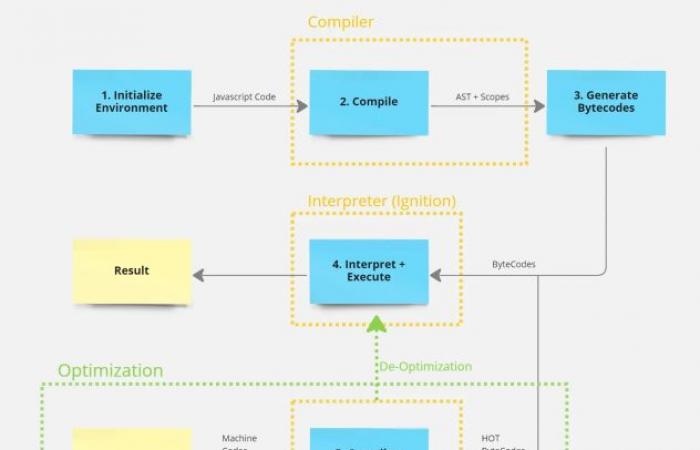
Le code JS passe par 3 phases principales :
1/ les analyses
2/la compilation
3/la prestation en elle-même
L’analyse s’appuie sur un analyseur qui a la lourde tâche de lire le code JS et de le convertir en un arbre de syntaxe abstraite ou AST (Abstract Syntax Tree). Nous parlerons également d’un arbre syntaxique abstrait. Ceci est essentiel car sans ce code intermédiaire le compilateur ne peut pas agir. C’est après compilation que le moteur de rendu JS exécute le code. En plus des 3 phases, plusieurs éléments sont importants : le compilateur JIT qui améliore les performances du code, la mise en cache en ligne et le garbage collection pour la gestion de la mémoire et la bonne utilisation des ressources.
Bien entendu pour l’utilisateur tout cela est transparent, de même pour le développeur qui n’a pas à se soucier de ces problèmes. Normalement, c’est le navigateur qui fait le travail.
Cependant, plusieurs optimisations peuvent améliorer significativement les performances et la stabilité de votre code, par exemple :
– optimiser les manipulations et le traitement du DOM et utiliser des frameworks pour optimiser le DOM
– Circuits et conditions bien structurés
– utiliser une syntaxe moderne suivant les dernières évolutions JS : ce point est important car l’ancien code peut ralentir le moteur JS et donc les performances des sites
– éviter de créer inutilement des variables globales consommatrices de mémoire et surchargeant le code et son traitement
– télécharger des ressources (images, fichiers, données, etc.) uniquement lorsqu’elles sont nécessaires
– ne bloquez pas le thread principal : tout blocage ou temps de traitement longs peuvent bloquer l’interface et donc nuire à la réactivité de son application. Une bonne pratique : les Web Workers.
– instrumentez votre code, effectuez l’optimisation du runtime avec le navigateur DevTools